-Рубрики
- Красота и здоровье (182)
- Уход за телом (35)
- Уход за лицом (32)
- Уход за волосами (29)
- Косметика (22)
- Уход за ногтями (14)
- Макияж (11)
- Уход за кожей вокруг глаз (10)
- Уход за кожей (10)
- Уход за ногами (8)
- Уход за руками (7)
- Уход за зубами и деснами (3)
- Уход за ресницами (2)
- Ваше здоровье! (135)
- Информационный отдел (128)
- На заметку (121)
- Интересности (121)
- Рецепты (50)
- Детки! (49)
- Идеи для творчества! (42)
- Картинки (29)
- Интерьер (26)
- Рукоделие (21)
- Вязание спицами (5)
- Вязание крючком (4)
- Плетение (1)
- Декор (21)
- Праздники (15)
- Мода и стиль (13)
- Животные (11)
- Видео (8)
- Спорт (3)
- Стихи (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Как сделать меню в группе вконтакте самому. Быстро, просто и понятно! |
Всем привет! Итак, инструкция как сделать меню в новой версии быстро и что самое главное без ошибок в коде. Точно следуя инструкции вы сможете сделать меню сами, быстро и правильно! Начнем;)
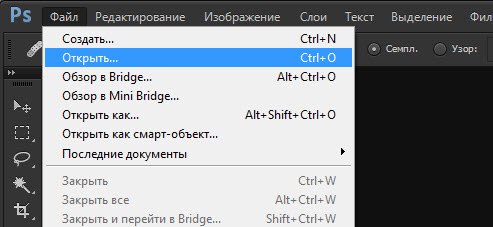
1. открываем картинку меню в фотошопе или любом графическом редакторе.

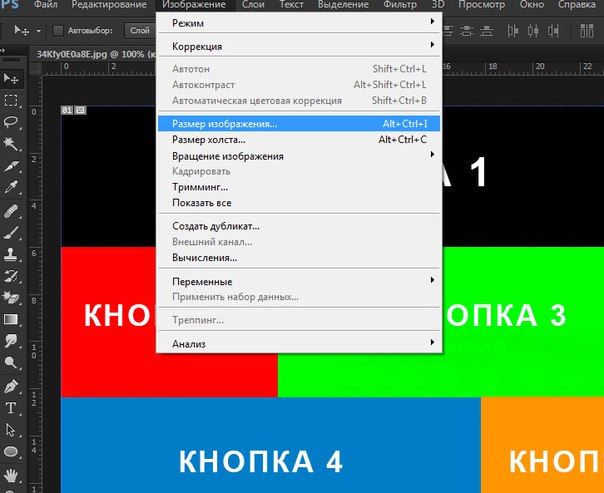
2. Проверяем размер картинки и если он больше 600пикс по ширине - изменяем размер на 600, высота картинки поменяется пропорционально, ее вручную не задаем!



3.Выбираем инструмент "раскройка" и режем нашу картинку на кнопки.
4.Сохраняем картинку для WEB


На этом работа в фотошопе закончена, переходим в нашу группу.
5. Включаем в настройках группы МАТЕРИАЛЫ, ставим Ограниченные и жмем СОХРАНИТЬ.

6. Выходим на главную, вкладка "свежие новости" жмем "редактировать".


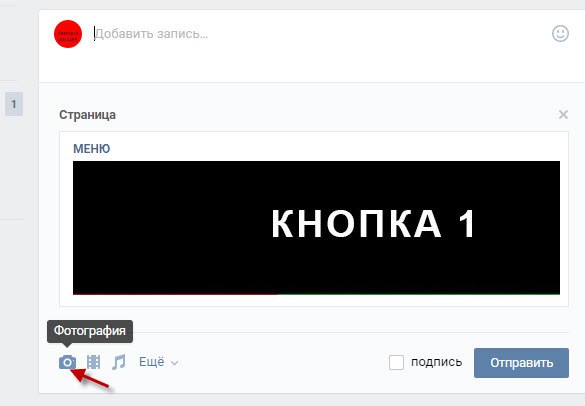
7. Мы зашли в Вики редактор, теперь самое интересное) Меняем название "свежие новости" на "меню" или любое другое и жмем значок фотокамеры, добавляем все нарезанные кусочки из той папки куда мы их сохранили.


Если вместо кода вы видите сразу картинки после входа в вики редактор переключите режим вики разметки!

Теперь мы видим код нашего меню, но его нужно немного доработать, чтобы убрать пробелы между картинок.сейчас наш код выглядит так:
[[photo31165052_426031461|400x89px;noborder| ]][[photo31165052_426031462|204x141px;noborder| ]][[photo31165052_426031465|396x141px;noborder| ]][[photo31165052_426031466|394x125px;noborder| ]][[photo31165052_426031468|206x125px;noborder| ]]

а нажав "предпросмотр" видим что картинки не на своих местах и между ними белые полосы(пробелы)

8. Исправляем код:
По умолчанию вк ставит максимальный размер картинки по ширине 400пикс, первая кнопка у нас 600, меняем размер первой кнопки 400x89px на 600рх, высоту не указываем. Так же добавляем в каждую строку тег nopadding через точку с запятой.
Внимание! НЕ НАЖИМАЙТЕ ENTER после строк кода если хотите чтобы у вас две кнопки были рядом, в одной строке меню. Редактор сам перенесет на новую строку то что не влазит!

Код после правки:
[[photo31165052_426031461|600px;noborder;nopadding| ]][[photo31165052_426031462|204x141px;noborder;nopadding| ]][[photo31165052_426031465|396x141px;noborder;nopadding| ]][[photo31165052_426031466|394x125px;noborder;nopadding| ]][[photo31165052_426031468|206x125px;noborder;nopadding| ]]
Теперь, нажав "предпросмотр" видим что все встало на свои места:

Добавляем в код ссылки на каждую кнопку, для примера первую кнопку делаю некликабельной! Не забываем убрать пробел между | и ].
[[photo31165052_426031461|600px;noborder;nopadding;nolink| ]][[photo31165052_426031462|204x141px;noborder;nopadding|topic-35158179_34009350]][[photo31165052_426031465|396x141px;noborder;nopadding|topic-35158179_34009350]][[photo31165052_426031466|394x125px;noborder;nopadding|topic-35158179_34009350]][[photo31165052_426031468|206x125px;noborder;nopadding|topic-35158179_34009350]]
9. убедившись что все у нас корректно, жмем "сохранить" и возвращаемся к странице, обратите внимание что в новой версии нет кнопки "вернуться к странице", поэтому просто жмем имя страницы вверху

10.Теперь надо закрепить наше меню. Копируем ссылку на страницу с меню и возвращаемся на главную страницу группы.


11. В поле нового сообщения вставляем скопированную ссылку.


после того как появится кусочек меню ссылку удаляем! И через значок фотокамеры добавляем заранее подготовленную картинку баннер.


Ставим "от имени сообщества"(кружок слева от кнопки "отправить" если есть) и жмем отправить


Закрепляем меню

Обновляем страницу и смотрим наш результат.) На все, не спеша уходит около 15-20 мин)

Ссылка на группу используемую в инструкции Тест 15
Всем удачи!
| Рубрики: | Интересности Информационный отдел На заметку |
Процитировано 8 раз
Понравилось: 6 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








